This series is focused at Sheet Authors, not sheet users, so the articles will very quickly talk about coding.
Using a Repeating Section
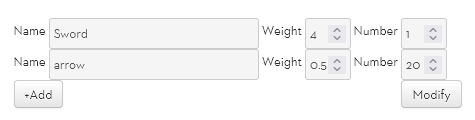
The simplest possible encumbrance section, with no styling applied might look like this.

The HTML for this, by the way, is:
<fieldset class="repeating_example">
<span>Name</span>
<input type="text" name="attr_name" placeholder="Enter name">
<span>Weight</span>
<input type="number" name="attr_weight" value="0">
<span>Number</span>
<input type="number" name="attr_number" value="0">
</fieldset>Code language: HTML, XML (xml)You can click the Add box to add an entry (like swords and arrows), and you can change the order of things by clicking the Modify button.
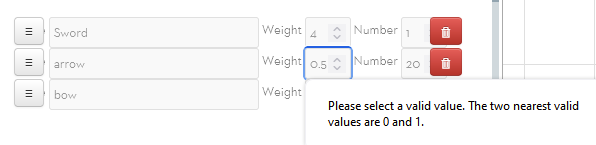
But there’s sometimes a problem. If you try to change anything you might see this warning:

When you get that warning, it’s usually a number input (input type=”number”) and the value entered is below the standard size (whole numbers).
To change that, you need to enter a step value, like so:
<fieldset class="repeating_example">
<span>Name</span>
<input type="text" name="attr_name" placeholder="Enter name">
<span>Weight</span>
<input type="number" name="attr_weight" value="0" step="0.1">
<span>Number</span>
<input type="number" name="attr_number" value="0" step="0.1">
</fieldset>Code language: HTML, XML (xml)Here the HTML will check the number is a multiple of 0.1, and you wont get the warning if the number is at least that big. So if I entered weight 4.13, it would report an error because of the .03 at the end. If I really wanted that level of precision, I’d be better off changing the step value to 0.01.
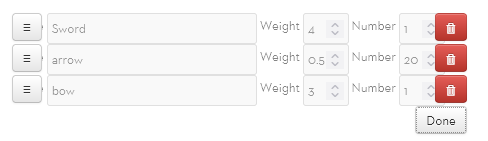
So, with code like this, I get the basic function of a repeating section. Now with the Modify button I can do two things: delete an exosting row (the entire row, not a single value) or change the order of things.

The little “hamburger” buttons at the left (the ones with 3 horizontal lines) are drag buttons- you can change the order.
The buttons at the right, shown in red here, can be clicked to delete an entire row. Be careful here – it does delete the entire row. It is possible to create code to undo that, but that takes work on the behalf of the sheet author and it’s a lot of work for little benefit so it’s normally skipped.
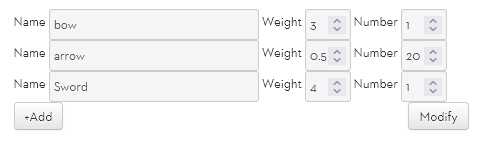
When finished, click the Done button, and you get the section back.

Things To Be Careful Of
You can use a repeating section for everything from encumbrance lists, attack and spells, even to lists of stats and skills, depending on the system. You might find yourself creating sheet workers to manipulate the information (like calculate a total weight). But the rest of the series will handle that.
For now we are looking just at the HTML and thinking about where we have to be careful.
See the code above, where the names were selected? name=”attr_weight” Try to avoid picking a name use have used for a global stat. For instance, if you already have a name “weight” on the sheet, you might want to change this one or that one. That’s because sheet workers will trigger on the name listed, as well as the full repeating section name, and you do not wabnt that to happen.
You also want to follow whatever you naming conventions are for the sheet (like, avoiding upper case characters and spaces). These make the sheet worker code that comes later much simpler.
And we might need to create a step value as shown above. The elements included in a repeating section work just like htnl elements outside of it. Everything ollows the same rules, so you might find yourself needing to refer back to the HTML series.
Radio Buttons
There’s one thing that is hard to do in a repeating section. A common desire is to create a radio button that crosses the rows of a repeating section. Unfortunately, there’s a problem.
Recall that the true attribute name is made up of three elements – the repeating section name, a row id, and the apparent attribute name. This means that attributes on different rows can never have the same name, because their row ids will differ. But radio inputs need attribute names to be the same.
There is a way to get around this, but it depends on a sheet worker. We’ll look at that in a later post..
Styling Your Section
So that’s the basics. In the next post we’ll look at how to style your section – and that will go a lot deeper than just applying CSS.
