- Guide to the Guide
- HTML – The Building Blocks
- Guide to CSS – Styling a Character Sheet
- Sheet Workers – Automating The Sheet
Use HTML to build the essential functions of a sheet, then CSS to style it to make it presentable. With these two guides, you can create attractive character sheets, and everything else is optional.
Core CSS Posts
The articles here cover “everything you need to know” to design a Roll20 character sheet and a lot more. Each chapter focuses on a specific kind of thing you need to know to build a sheet.
- Getting Started With CSSThe basics of CSS - syntax, what a declaration block is, how to apply properties, etc.
- How Elements are DisplayedHow to arrange elements on the page. Understanding the box model of CSS and the display property.
- Images and ColoursDecorating the sheet with images and colour.
- Text and FontsText and associated properties (such as underlining and shadow effects), and using Google Fonts.
- CSS Grid LayoutsLying out your sheet into columns and grids, with a surprisingly simple system.
- Understanding SelectorsHow to target elements and blocks, and apply your styles to the sheet.
- How To Hide and Reveal Things With CSSThis is an important skill when making character sheets. Here's how to do it with CSS.
- Inheritance and SpecificityUnderstanding the tricky concept of Specificity, and how styles override each other.
- Your Own Styles on Roll20Overriding Roll20's built-in styles, creating your own roll buttons, and even modifying the GUI.
- Advanced PositioningUnderstanding the position property, which can be a bit mindbinding.
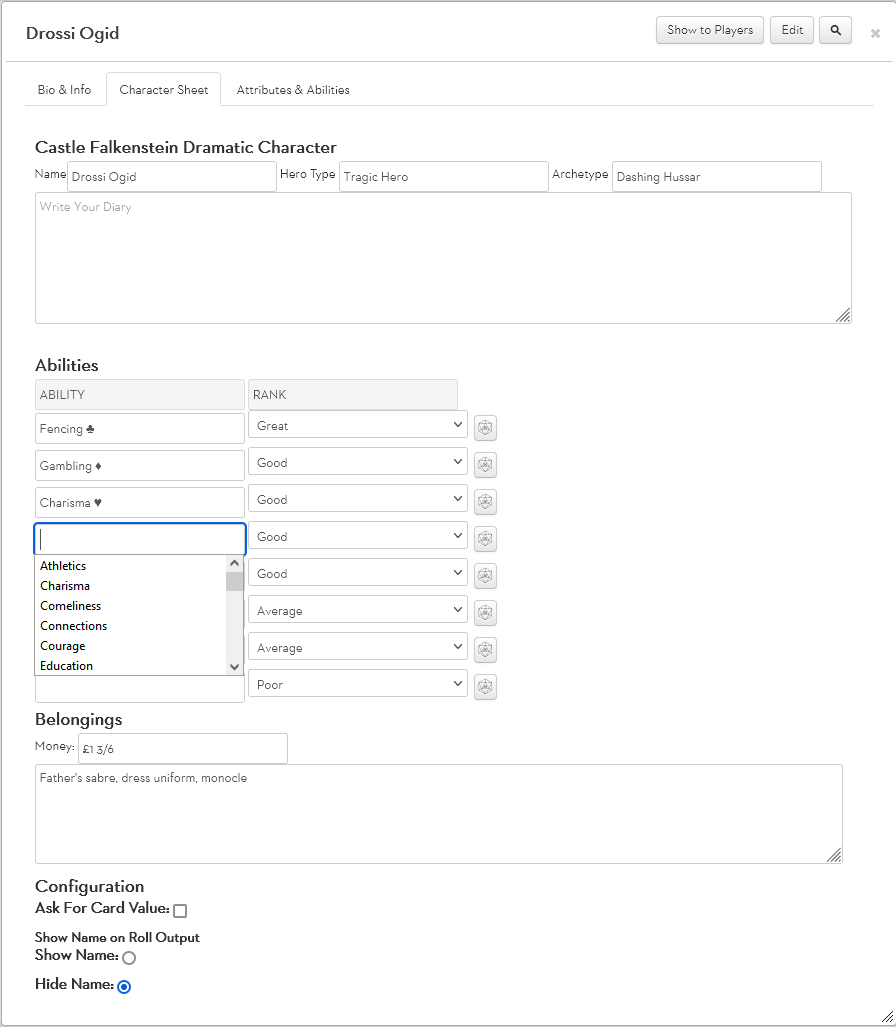
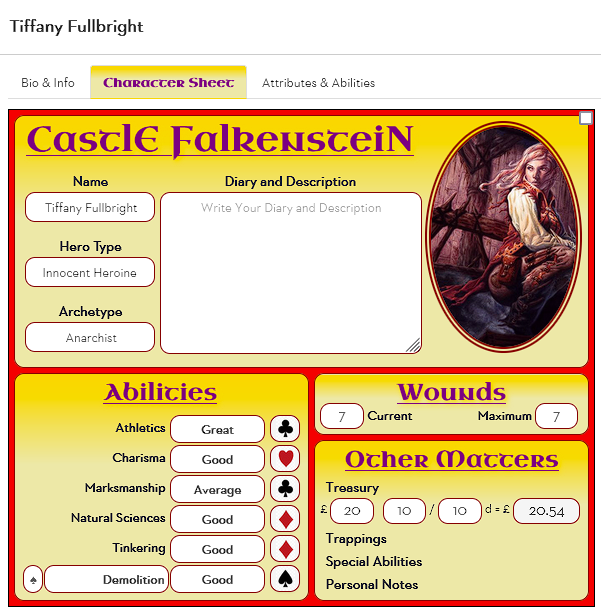
- Character Sheet – CSS ExampleUpgrading the Castle Falkenstein sheet created in the HTML guide to use CSS.
Other CSS Posts
There are a lot more CSS things that aren’t fundamental to understanding CSS and making character sheets. Handy tips and tricks, for example. CSS Posts like those are listed here (this list will expand over time).
- Don’t Use TABLE – use GRIDWhen creating a sheet, don’t use TABLE. Learn how to use CSS Grid to EASILY organise your sheet.
- Avoid Using Inline StylesInline styles are when you put style: directly in the HTML. Here are the benefits of using CSS instead.
- Removing the Dice Icon In ButtonsThe dice icon in roll buttons was a great idea. Here’s how to remove it.
- Hiding Arrows in Dropdowns and InputsNumber inputs and selects have spinners (up/down arrows) or dropdown arrows. How do you remove them?
- CSS Grid – Making ColumnsThe start of a short series looking to how to use CSS Grid. First, we’ll build a set of columns.
- CSS Grid – Grid CellsWhat is a Grid Cell, and how can you use this to your advantage?
- CSS Grid – Creating a LayoutCSS Grid is an amazing tool for planning and laying out enter sections of a sheet. We’ll look at how to do that here.
- CSS Grid – Nesting Grids and Multiple GridsThe missing piece which lets you go wild with grid layouts.
- CSS Grid – Massaging The GridThere are some technques that don’t fit in the previous posts, as well as common pitfalls to watch out for.
- CSS Grid – Display ContentsWhat is display: contents for?


If this series whets your appetite, you can check out some of the clever things you can do at the CSS Wizardry page on the Roll20 Wiki (though be warned – some of the code there is very old and needs some rewriting to work properly).
