When you run a custom roll parsing function, here are the steps the code runs through:
- First, you click the button or trigger the ability linked to that button.
- The sheet worker now starts to run. It might have a getAttrs phase, and might do some normal sheet worker stuff. This is often when the roll string is constructed (as described earlier).
- The
startRollfunction runs, and makes the roll described in your roll string. The result of that roll isn’t sent to chat yet. First, arollobject is created, which contains properties for the completed roll. - You can now examine the roll that was just made, extract dice from it, do whatever you want with it. You might make changes to the roll, and store them in variables here.
- Now the
finishRollfunction runs, taking the roll just made and any extra details you have created, and sends them to a roll template. - The roll template runs, and the modified result is sent to chat
In this post, we will look at step 3, and the roll object created by the startRoll function. That function can look like:
const roll_string = `&{template:default} {{name=@{character_name}}} {{roll=[2d6]]}}`;
startRoll(roll_string, roll => {Code language: JavaScript (javascript)Or maybe, if using the promise version of the code (see Callbacks and Promises (which may not be published yet):
const roll_string = `&{template:default} {{name=@{character_name}}} {{roll=[2d6]]}}`;
const roll = await startRoll(roll_string);Code language: JavaScript (javascript)In either case, you end up with an object that contains the roll data (here called roll).
Analysing The Roll
There are a couple of articles online about the structure of a dice roll object in Roll20 (for example, on te Custom Roll Parsing page on the wiki, if you scroll down a bit). They are handy for reference, but aren’t very useful in practice, because the structure can vary with the the type of dice roll made. It’s a far more useful skill to be able to analyse any dice roll, and extract the information you need from it. That’s what we’ll cover here.
You’ll need to know how use the console command. Revisit the Logging in The Browser Console if necessary. Lets say we have a simple 3d6 roll.
on('clicked:test', event => {
const roll_string = `&{template:default} {{name=@{character_name}}} {{roll=[[3d6]]}}`;
startRoll(roll_string, roll => {
console.log(roll);
finishRoll(roll.rollId);
});
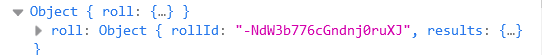
});Code language: JavaScript (javascript)When we make that roll, and look at the browser console we see something like this:

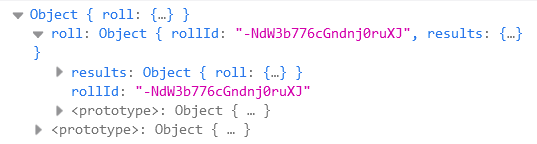
Every roll gets assigned a rollId. We don’t care about that. Lets expand the roll to see what’s hidden inside results. The first expansion just tells us what we already know. We are interested in results.

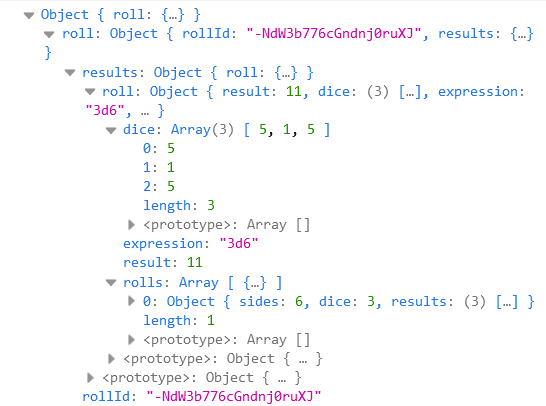
So we expand it, and keep expanding until we get this.

The only properties we aren’t interested in is those called prototype – they are inherent properties to the general roll object, and we are interested in the specific properties if this roll.
Pay careful attention to the indents. We can see results contains another roll property which itself contains several items – dice, expression, result, and rolls. Sime them also contain other properties.
Using this we can extract several values.
on('clicked:test', event => {
const roll_string = `&{template:default} {{name=@{character_name}}} {{roll=[[3d6]]}}`;
startRoll(roll_string, roll => {
console.log(roll);
const total = roll.results.roll.result;
const dice = roll.results.roll.dice;
finishRoll(roll.rollId);
});
});Code language: JavaScript (javascript)We know now that total will contain the sum of the three dice, and dice will contain an array showing the value of each die.
Notice how you can extract the values of a dice roll, using the name of the roll object, and a period (.) in place of each indent, and the name of the property from that expansion.
We’ll see how to use those values in upcoming posts. The important thing to learn from this post is knowing how to get those values. Once you have the values, you can remove the console command, like:
on('clicked:test', event => {
const roll_string = `&{template:default} {{name=@{character_name}}} {{roll=[[3d6]]}}`;
startRoll(roll_string, roll => {
const total = roll.results.roll.result;
const dice = roll.results.roll.dice;
finishRoll(roll.rollId);
});
});Code language: JavaScript (javascript)The console command has served its purpose.
Conclusion: A Shortcut
When you want a value from the startRoll object, you can make some assumptions. If you have an object named roll, and a key named stat, and you want the result, try
roll.results.stat.result
The value you want usaually follows this pattern:
OBJECT.results.KEY.SOMETHING
with something usually equalling result (total of roll), dice (the array of dice rolled), or expression (the specific roll, like “3d6”).
If, like me, you always use roll for the startRoll object, that is
roll.results.KEY.SOMETHING
The results part never changes. Key is based on the roll string, like @{default} {{stat=[[3d6]]}}, that 3d6 roll has a key of stat.
Now that you know how that value is constructed, using it in CRP workers should be easy. That’ll solve 90% of the reasons you use it.
