In this post we’ll cover three basic things:
- How to style the contents of a repeating section
- How to style the buttons of a repeating section, and why that is tricky
- And finally, how to change the structure of a repeating section (split it from rows to columns, add in multiple columns, and so forth).
How To Style The Contents
The HTML elements inside a repeating section work exactly like those outside, so CSS works exactly the same here.
In an earlier post, I showed a useful trick – applying the same CSS Grid both to the headings outside the section and to the row inside a repeating section.
Generally speaking, its a good idea to put everything inside the repeating section inside its own div. This makes it easier to apply styling to that section.
But what about when you want to style multiple (but not all) rows, or the section Add/Modify buttons? That’s when you have to learn exactly how a repeating section is constructed…
Repeating Sections on a Character Sheet
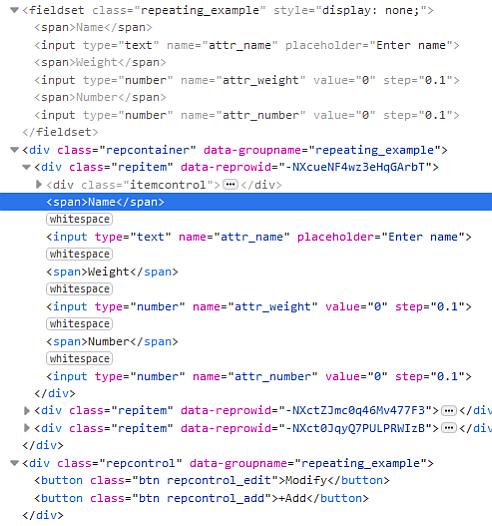
The tried and true method for examining the contents of a site, is rightclicking an object and selecting Inspect (or Inspect Element on Firefox), as described earlier. Let’s say I do that with a simple repeating section. I might see this arcane image. There’s a fieldset at the top…

But wait, the selected item is a span that is not inside fieldset, but in a div.repitem below it. What is going on here?
What is the Fieldset Item? What is repcontrol, etc?
In a roll20 character sheet, a fieldset is best understood as a set of instructions. It says, “creating a repeating section, and each row of that section, put this items inside it.” It is a set of instructions to create the repeating section. It is not the repeating section itself.
Most of the time you don’t need to know this, but it makes things a lot easier to understand if you want to add certain complex styles to the section.
Each repeating section is itself a div with repcontainer class and a data-grouname equal to the repeating section name (here repeating_example). More about data-groupname shortly.
Each row of the repeating section is placed inside a div with a class repitem, and a data-reprowid which is the row id.
Below the repcontainer, is another div with class repcontrol, with the same data-groupname. Inside repcontrol are the buttons for edit and add which by default appear at the bottom of each repeating section.
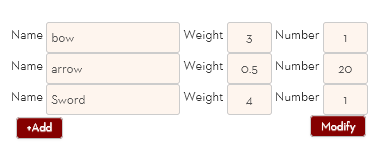
Here’s that same repeating section, with 3 rows, and Add / Modify buttons (which have had some styling applied):

So when you are designing a sheet, you use the fieldset element and anything you put inside there is the instructions for building a repeating section.
When the sheet is live, there is a repcontainer for the section contents, a repitem for each row, and a repcontrol which contains the special buttons. That’s all identified by a data-groupname for the repeating section. In the next post, we’ll see how each of those is used for styling.
If you look closely, there’s also an itemcontrol – we’ll cover that at the same time as repcontrol.
