This post assumes you have read the last two posts, and have some familiarity with CSS.
The buttons at the bottom of each repeating section look pretty bland and it’s a common desire to want to make them look better. I mean, look at them.

There are some things you can do, and some things you can’t, but you need to know how to target them. As always there;s more than one. The first thing to understand: there are actually three buttons not two. When you click the Modify button, the text on the Modify button is changed to Done, and a delete button is placed next to each row. Their code names are:
.repcontrol_add .repcontrol_edit .repcontrol_del
he last one is the Delete button. When you click the Edit button, you can delete rows or change their order, and then click the edit button again (now showing as Done) to finalise any changes.
Changing Appearance
In my latest sheet, I applied some colouring and sizing to the buttons. Here’s what they looked like.
.repcontrol .repcontrol_add,
.repcontrol .repcontrol_edit,
.repcontrol .repcontrol_del {
background: darkred;
color: white;
margin-left: 5px;
margin-right: 5px;
height: 12px;
font-size: 0.9em;
line-height: 12px;
}Code language: CSS (css)
Feel free to use trial and error to figure out what you can do. In the code above, I included .repcontrol at the start of each line because without it, the colouring worked until you moved the mouse over the buttons. At that oint they reverted to normal appearance, so repcontrol was needed.
Adding Text
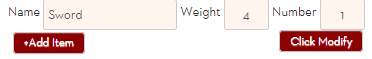
Normally the text shows Modify and Add but you can add extra text with the ::before and ::after pseudo classes, and the content property. For example:
[data-groupname="repeating_example"] .repcontrol_add::after {
content: " Item";
}
[data-groupname="repeating_example"] .repcontrol_edit::before {
content: "Click ";
}
Code language: CSS (css)
You can add to the existing text, but you can’t change the text that is already there. You are stuck with Add, Modify, and Done, so the text you use should fit with those. Remember the Edit button shows Modify someties and Done at other times – any text you add needs to work with both.
If you really want those buttons to look completely different 9and contain whatever text you want, you can give them opacity 0 (which makes them invisible) and put other html objects in the same place – and ideally the same size. Your new elements are fake buttons- they look however you want them to, and when the player clicks them, they are actually clicking the opacity 0 buttons which work normally.
Hiding and Displaying
You can completely hide these buttons and reveal them conditionally. For instance, in one of my sheets I have a skill list that players can add to only at the end of a session when spending experience.
So using the technique described in Show/Hide With CSS, we can hide just the repcontrol buttons. When the experience input has a value of 1, the buttons are shown; when it has zero, they are hidden:
.experience[value="0"] ~ div.repcontrol[data-groupname="repeating_skills"] {
display:none;
}Code language: CSS (css)What You Can’t Do
As described in the Roll20 wiki, there are things you can’t do. We’ve covered the main one – changing the text of the recontrol buttons.
A Final Note on Grid and Flex
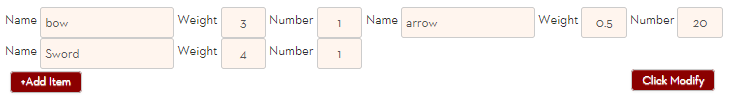
Normally, the Add and Edit buttons are at the opposite side of a repeating section, like this.

When arranging rows using grid and flex, they are sized according to the first repitem, so it looks more like this.

For some reason, they reverse order too. That one’s a mystery to me.
You might like the closer position of the buttons. But if you want to keep them matching the width of the repeating section, use :not(.repcontrol) on the grid or flex, like so:
[data-groupname="repeating_example"]:not(.repcontrol) {
display: flex;
flex-wrap: wrap;
gap: 1%;
}Code language: CSS (css)Conclusion
We have covered the most important elements of repeating sections now. But there still a few things left to do, which we’ll cover in the next few posts.
