When building a repeating section, you follow the standard HTML and CSS rules. There are only a couple of things to keep in mind.
The Repeating Section Container
The first step to building a Repeating section is to build its container. That looks like this:
<fieldset class="repeating_SOMETHING">
<!-- elements go here -->
</fieldset>Code language: HTML, XML (xml)All repeating sections are enclosed by a fieldset with a class like this, which always starts repeating_.
There are two things to draw attention here.
First, HTML already includes a fieldset element. But the Roll20 fieldset is its own thing, completely different to how they might be described on general HTML webpages.
Secondly, fieldsets in Roll20 are identified by a a class name. This is not a standard CSS class, and it’s best thought of as an attribute name for the repeating section. You’ll see how different it is in the next post.
But for now, just assume repeating sections are placed in a fieldset, and have a name repeating_SOMETHING that is called a class.
Those are the weird things about building a repeating section. After that it is very familiar.
The Repeating Section Row
Everything you put in the fieldset is for a single row of the repeating section. You can think of a repeating section as a set of instructions. They tell Roll20 that whenever the user clicks the +Add button, to create a new copy of all of these elements in a single low.
The code you place in a repeating section does not actually exist on the character sheet. it is copied to create a new row. In the next post we’ll look at how that is arranged on the sheet. But for now, all you need to know is your repeating section is a single row of the repeating section.
The Repeating Section Contents
Creating a repeating section is easy if you already know some HTML. check out the HTML Guide. You can place any HTML elements that work on Roll20 inside a fieldset. So inputs (all types), spans, headings, selects, and more are all allowed and work exactly the same as they do elsewhere.
Here is a simple repeating section for handling encumbrance.
<fieldset class="repeating_example">
<span>Name</span>
<input type="text" name="attr_name" placeholder="Enter name">
<span>Weight</span>
<input type="number" name="attr_weight" value="0">
<span>Number</span>
<input type="number" name="attr_number" value="0">
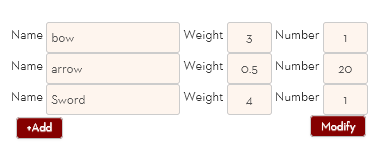
</fieldset>Code language: HTML, XML (xml)This might look like this (with three items added, and no styling except for the buttons):

Styling The Elements – The Style Container
Each item can have its own class or inline styles applied, so they look more attractive than the picture above. They work exactly like HTML elements built anywhere else in the sheet. One very useful feature is to add a style container, like this:
<div class="style-container>
<h4>Name</h4>
<h4>Weight</h4>
<h4>Number</h4>
<div>
<fieldset class="repeating_example">
<div class="style-container>
<input type="text" name="attr_name" placeholder="Enter name">
<input type="number" name="attr_weight" value="0">
<input type="number" name="attr_number" value="0">
</div>
</fieldset>Code language: HTML, XML (xml)In this way, you create a container within the fieldset which allows you to easily apply style commands to the entire section or everything in that section.
It also lets you create a headings sectio. Lets say you use CSS grid to make sure all the columns line up.
.style-container {
display: grid;
grid-template-columns: 100px 50px 50px;
column-gap: 5px;
}Code language: CSS (css)In this way you create a three column table, which affects the headings and every row of the repeatiing section, ensuring they are all the same width.
Conclusion
We’ve looked at building a repeating section. For almost everyone who builds a repeating section, this post should be enough. But the next post will look at the weird styling issues for repeating sections which are used when you want to do things not listed here and take advantage of the special ways fieldsets are constrcuted on Roll20.
