One common desire is to make a roll that also posts chat buttons. So, for instant you might make an attack roll, show the value, and then the player could click it to roll damage if the attack roll was good enough. The D&D 5e sheet does this.
It’s pretty easy to post ability buttons to chat, but can get complicated with abilities from repeating sections. So this post will explain the pitfalss and methods needed.
Normal Abilities
Creating normal buttons is easy enough. Abilities launched from chat must have a character name defined, but Roll20 supplies them automatically. So you can do this:
<button type="roll" name="roll_attack" value="&{template:default} {{name=Attack Roll}} {{roll=[[1d20+6]]}} {{damage=[Damage](~damage) }}"></button> <!-- -->
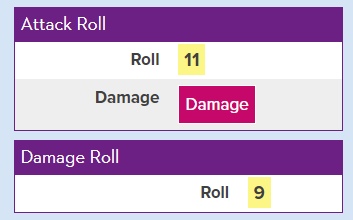
<button type="roll" name="roll_damage" value="&{template:default} {{name=Damage Roll}} {{roll=[[2d8+1]]}}"></button>Code language: HTML, XML (xml)In chat will look like (the default roll template isn’t pretty, but lets use show things like this easily):

It’s often handy to hide the damage troll on ther sheet, so it is only launched from the chat button. You just need to add a class to the damage button to hide it.
<button type="roll" name="roll_attack" value="&{template:default} {{name=Attack Roll}} {{roll=[[1d20+6]]}} {{damage=[Damage](~damage) }}"></button> <!-- -->
<button type="roll" name="roll_damage" class="hidden" value="&{template:default} {{name=Damage Roll}} {{roll=[[2d8+1]]}}"></button>Code language: HTML, XML (xml)If calling attributes you can do that, and they will automatically be called from this sheet. If you want to calculate attributes with a sheet worker, make sure you save them to an attribute and you can then call that attribute in either button. Here the BAB attribute is calculated via sheet worker.
<input type="number" name="attr_bab" value="0" readonly>
<button type="roll" name="roll_attack" value="&{template:default} {{name=Attack Roll}} {{roll=[[1d20+@{dex}+@{bab}]]}} {{damage=[Damage](~damage) }}"></button> <button type="roll" name="roll_damage" class="hidden" value="&{template:default} {{name=Damage Roll}} {{roll=[[2d8+@{str]]}}"></button>Code language: HTML, XML (xml)Repeating Section Abilities
Imagine you have a repeating section like this:
<input type="number" name="attr_bab" value="0" readonly>
<fieldset class="repeating_attacks">
<input type="text" name="attr_name" value="" placeholder="ENTER NAME">
<input type="number" name="attr_accuracy" value="0">
<input type="number" name="attr_pain" value="0">
<button type="roll" name="roll_attack" value="&{template:default} {{name=Attack Roll}} {{roll=[[1d20+@{dex}+@{accuracy}]]}} {{damage=[Damage](~damage) }}"></button> <!-- -->
<button type="roll" name="roll_damage" value="&{template:default} {{name=Damage Roll}} {{roll=[[2d8+@{str}+@{pain}]]}}"></button>
</fieldset>Code language: HTML, XML (xml)Inside the repeating section we have an extra attack bonus (@{attack}) and damage bonus (@{pain}). These buttons work fine fine when run directly from the character sheet. The attribute values are entered into the button rolls without issue – the character name, repeating section ,and row id are needed but Roll20 enters them automatically.
But if you try to run the damage button from chat (where you want to run it!), you get an error. This seems to be a bug. The character name is not filled in correctly.
Fixing Character Name
Every character sheet has a hidden attribute: character_name, which includes the character sheet name. You need to include that in the attack roll, like so.
<input type="number" name="attr_bab" value="0" readonly>
<fieldset class="repeating_attacks">
<input type="text" name="attr_name" value="" placeholder="ENTER NAME">
<input type="number" name="attr_accuracy" value="0">
<input type="number" name="attr_pain" value="0">
<button type="roll" name="roll_attack" value="&{template:default} {{name=Attack Roll}} {{roll=[[1d20+@{bab}+@{dex}+@{accuracy}]]}} {{damage=[Damage](~@{character_name}|damage) }}"></button>
<button type="roll" name="roll_damage" value="&{template:default} {{name=Damage Roll}} {{roll=[[2d8+@{str}+@{pain}]]}}"></button>
</fieldset>Code language: HTML, XML (xml)You can of course hide one of the buttons so it is only launched from chat and doesn’t mess up the sheet layout.
About Attributes
Roll20 will automatically enter the attribute names, as long as they only exist in the repeating section. If you have an attribute with the same name inside and outside of the repeatign section, roll20 won’t know what to do, So avoid this:
<input type="number" name="attr_bab" value="0" readonly>
<fieldset class="repeating_attacks">
<input type="number" name="attr_bab" value="0">
<button type="roll" name="roll_attack" value="&{template:default} {{name=Attack Roll}} {{roll=[[1d20+@{bab}]]}}"></button>
</fieldset>Code language: HTML, XML (xml)Here we have a global BAB attribute, and one inside the repeating section. While the true name of that latter attribute is something like @{repeating_attacks_-rgbnsyt87wyt_bab}, roll20 doesn’t recognise it as separate from the global attribute. Don’t use the same name for attributes in a repeating section to a global name!
