I’ve mentioned how using the Code Editor is great for finding errors and problems in a sheet. But sometimes it doesn’t help quite enough, or you might want a second opinion.
There are web pages that will examine your code for syntax errors and other common errors, and point out where they are. There are also more heavy-duty plugins for VS Code that do a better job than the native feature.
Early in 2021, Roll20 introduced the Character Sheet Update, which updated and modernised its code. Unfortunately, sheets made before CSE were incompatible with it, and break with it. And so Roll20 added the Legacy setting.
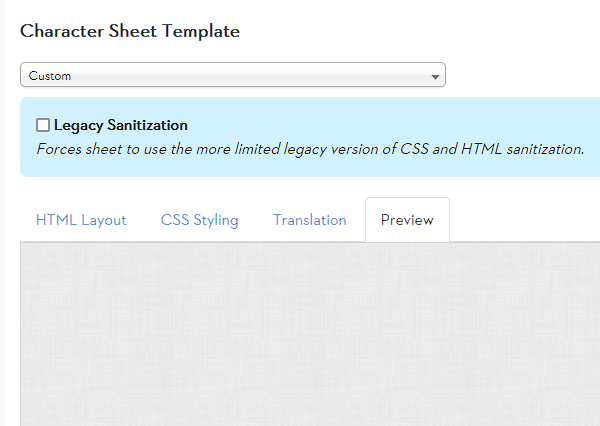
When creating a new sheet, you have the choice of setting Legacy to true or false (as described in JSON Properties), or if using the Custom Sheet form, checking the Legacy Sanitisation checkbox or leaving it unchecked.
When Legacy is True, you are using the versions of HTML and CSS that Roll20 has used most of its life. When Legacy is False, you are using CSE.
When using Legacy, a lot of HTML features aren’t available, and CSS is written differently.
- details, datalist, and optgroups were introduced in CSE.
- Element ids were introduced in CSE, and don’t work in Legacy.
- All classes must have
sheet-appended to their names in CSS. This is not neccessary in HTML. So if you declare class=”bold” in HTML, you need to target that with .sheet-bold in CSS.
The code in CSE is usually simpler.
- CSS classes don’t need
sheet-appended to their names. - Except for RollTemplates. Rolltemplate class names must begin with
.sheet-rolltemplate-, and this is true in both Legacy and CSE. At some point in the future, this may change.
CSE and Legacy have different bugs. The page linked above is helpful to see if you are encountering one of these. They aren’t common, though.
Toggling Legacy and CSE
So, if you have an issue with your sheet code, the first thing to check is whether you are using the correct Legacy setting. Toggling it might fix all your problems!
And even if that doesn’t fix it, check carefully if you are using mismatched code in some but not other areas of the sheet.
Ignore the Sheet Preview Feature!
If you are creating a sheet using a Custom Sheet Code form as shown below, you’ll have easy access to a Preview Window. A common mistake by Sheet Authors is to see their sheet doesn’t look right in the Preview Window and think there is an error in their code or a bug in Roll20.

The problem is the Preview Window only shows very simple sheets correctly, and can’t properly create a preview of most sheets. Don’t use it – you need to load your sheet fully to see what it really looks like.
Of course, a better option is to use the Custom Sheet Sandbox.
Using Web Pages To Check For Errors
CSS and javascript are complex, and it’s easy to make mistakes. There are many sites online for checking syntax and simple mistakes. If using VS Code, it already includes a lot of error checking, but if it’s not finding the error you can try one of these sites.
I don’t use CSS validators, but you can search for one. CSS Validator is a good search term.
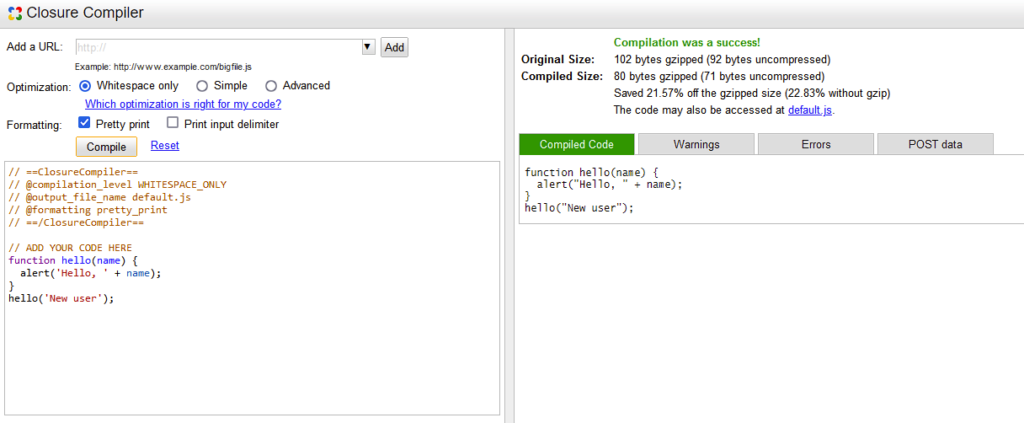
For sheet workers, the Closure Compiler Service is a good page to test your code. It looks like this:

Just paste your code into the left pane, and click the Compile button. You can set how you want the output to appear with the radu=io button and checkbox about the code window. I usually have it set as shown in the window above – Whitespace only and Pretty Print. That means the code in the right pane will appear most similar to its source.
If there’s an error, it’ll tell you what it is, and that’s all you’re interested in.
Update: The Closure Compiler service is offline and isn’t available anymore. But there are other JS Validation services out there.
Adding VS Code Settings and Plugins
VS Code has inbuilt features to identify HTML and CSS code already, but if you want to check JavaScript for errors, you’ll want to include some plugins and fiddle with settings.
I’ll add to this section once I do the chapter on Sheet Workers (which are in JavaScript).
