This is a companion series to the Roll20 Sheet Author Guide. Each post in that series covers one aspect of sheet design. For every post in that series, there’s a companion post in this series illustrating common techniques using that Guide.
In other words, use the other series as a reference guide, to check out how the different parts of code work, and use this series to see them in action.
In this first part, we cover HTML – the building blocks of the sheet. Using HTML alone, you can make a functional sheet but it won’t be pretty. You really need the next part, CSS, to build a complete sheet. So remember when looking over this sheet, you are really only seeing half the sheet – you are seeing the ugly internals. We’ll make it look pretty in the next part.
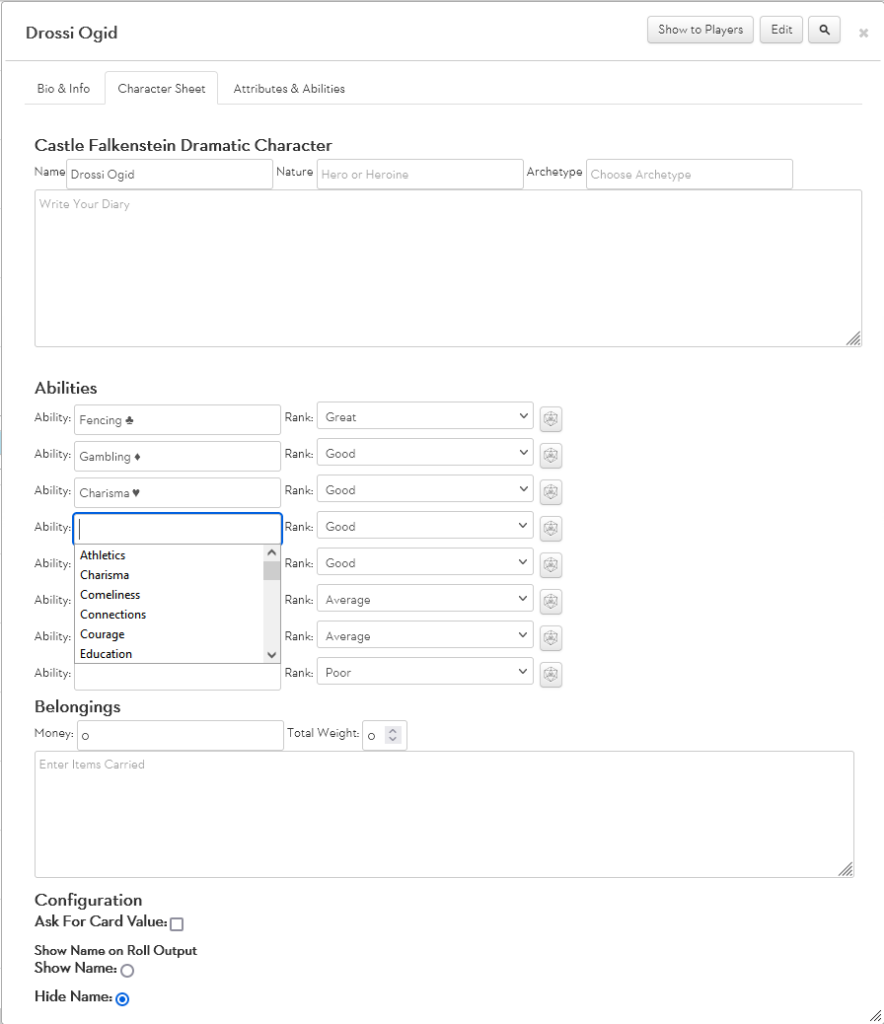
Character Sheet Picture
This post shows a very simple character sheet to illustrate some HTML principles. The complete code is at the end of this article, but you can also download it from a link directly below the image.

(Note the page links below.)
