Let’s describe the simplest elements, Headings:
<h1>This is a Top level Heading</h1>
<h2>This a second level Heading</h2>
<h3>This is a third level Heading</h3>
<h4>This is 4th level Heading</h4>
<h5>This is a 5th level Heading</h5>
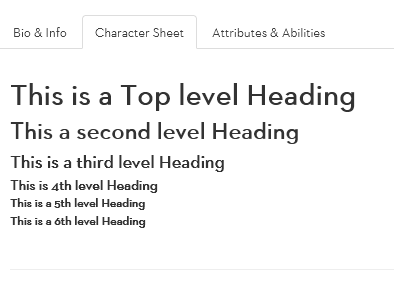
<h6>This is a 6th level Heading</h6>Code language: HTML, XML (xml)Your document can contain up to 6 levels of heading, h1 to h6. The picture below shows how they look in Roll20 by default.

A webpage should only have one (or none) h1 heading – that is the top-level heading.
Each section or tab might have an h2, a section heading.
Headings lower than that are great for subsections. You should use them in the listed order – don’t use an h3 heading before an h4 if you have both in the same document. This is because screen readers work best if the order is correct.
You don’t have to include all heading types. I rarely use anything past a h4. You don’t have to show them in order – you might use h1, h2, h4, and h6, for example.
HTML Elements and Self-Closing Elements
Notice the basic format:
<name of element>Displayed Text</close the element>Code language: HTML, XML (xml)HTML elements have their name (and sometimes other properties) inside these brackets < >, and end with the same name following a slash </ >. Look at the way headings are constructed.
There are a few (very few) HTML elements that do not have that ending section. These are called Self-closing elements. For example:
<br>
<hr>Code language: HTML, XML (xml)A <br> tag is a line break. If you want to manually create a new line, you can use br. Once you start using CSS, you won’t need manual linebreaks like this very often, but they are a very handy way to break up text when using basic HTML.
<hr> does the same thing, but also includes a horizontal line (“horizontal rule”). If you look closely, you can see one at the bottom of the screenshot above. These are useful for creating simple separators and visually breaking up content.
