- Using a Rolltemplate
- The Rolltemplate Container
- The Structure of a Rolltemplate
- Styling a Rolltemplate
- rollTemplate Keys and Values
- Using Logic In a Rolltemplate
- What to Show in rollTemplates
- Buttons in Rolltemplates
- Special Styles for Rolltemplates
- Rolltemplate Gotchas
- Customizing the Default rolltemplate
Any CSS style on a character sheet can be modified. The default rolltemplate is available to all character sheets, but if you examine it, you can find its CSS declarations and modify them. That means you can change the default rolltemplate to match your sheet’s aesthetics, and since that’s a very versatile rolltemplate, you might not need to create one.
The groundwork for these changes was done by Keith Curtis in his Stylus thread, though the code here is not stays closer to the original default rolltemplate. Buttons still look like bttons, albeit changed. This is a showcase of the kind of things you can do – you might change it in wilder ways.
Comparing the Styles
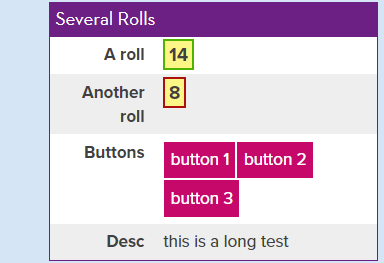
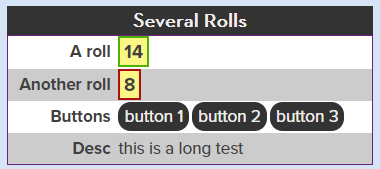
The first image below is the standard rolltemplate. The code in this sheet will modify it to produce the second picture. I’m not presenting it as a required alternative, but simply a showcase of what you can do. Your own version might be very different, but I hope this post helps you figure out what you want to do.


Left Margin
The default rolltemplate has a wierdly large left margin. Here we change that.
/* move the entire template left, to take up more of the chat window */
.sheet-rolltemplate-default {
margin-left: -30px;
}Code language: CSS (css)Table
The default rolltemplate uses a table for layout. Since the roll20 devs discourage this now, it might be an artefact of the template’s age. Using a table now is heavily discouraged.
Title Bar
Tables can have a caption, and the default template uses that to add a title. The value of a property with the name key ({{name=}}) is shown as the title.
/* The caption is the title bar - change colour and make text stand out. */
.sheet-rolltemplate-default caption {
background-color: #333;
color: #eee;
font-family: "Helvetica Neue", Helvetica, sans-serif;
font-size: 1.2em;
line-height: 1.2em;
padding: 2px;
font-weight: bold;
text-align: center;
}Code language: CSS (css)Shaded Rows
With this rule, the templateb is given alternating rows of white and grey. This makes a long template easier to read.
/* make even rows darker shading, to stand out more */
.sheet-rolltemplate-default tr:nth-child(even) {
background-color: #ccc;
}Code language: CSS (css)Table Cells
Each table cell (td) takes up a lot of space. Let’s make them a bit smaller.
/* Change height and position of each table cell */
.sheet-rolltemplate-default td {
padding: 1px;
line-height: 1.7em;
vertical-align: top;
}Code language: CSS (css)First Column
In the default rolltemplate, column width is often weird. This rule tries to make that first column narrower, which means the second column will be wider – that’s usually desired.
The first two styles are part of roll20’s basic style and could be ommitted. They are here for completeness.
/* Enlarges Righthand Column by shrinking left when possible*/
.sheet-rolltemplate-default td:first-child {
font-weight: bold;
text-align: right;
min-width: 0px;
padding-right: 5px;
}Code language: CSS (css)Buttons
Chat buttons are simply hyperlinks which have been given some styling to look like buttons. We tweak them here to look a bit less ugly.
/* change style of buttons to match title bar */
.sheet-rolltemplate-default a[href^="`"],
.sheet-rolltemplate-default a[href^="!"],
.sheet-rolltemplate-default a[href^="~"] {
border: none;
border-radius: 10px;
background-color: #333;
color: #eee;
padding-left: 5px;
padding-right: 5px;
margin-right: 2px;
}Code language: CSS (css)Putting It All Together
Here is all code from the above sections collected in one place, for easier copying.
/* move the entire template left, to take up more of the chat window */
.sheet-rolltemplate-default {
margin-left: -30px;
}
/* The template uses table for layout
The caption is the title bar - change colour and make text stand out.
*/
.sheet-rolltemplate-default caption {
background-color: #333;
color: #eee;
font-family: "Helvetica Neue", Helvetica, sans-serif;
font-size: 1.2em;
line-height: 1.2em;
padding: 2px;
font-weight: bold;
text-align: center;
}
/* make even rows darker shading, to stand out more */
.sheet-rolltemplate-default tr:nth-child(even) {
background-color: #ccc;
}
/* Change height and position of each table cell */
.sheet-rolltemplate-default td {
padding: 1px;
line-height: 1.7em;
vertical-align: top;
}
/* Enlarges Righthand Column by shrinking left when possible*/
.sheet-rolltemplate-default td:first-child {
font-weight: bold;
text-align: right;
min-width: 0px;
padding-right: 5px;
}
/* change style of buttons to match title bar */
.sheet-rolltemplate-default a[href^="!"],
.sheet-rolltemplate-default a[href^="~"] {
border: none;
border-radius: 10px;
background-color: #333;
color: #eee;
padding-left: 5px;
padding-right: 5px;
margin-right: 2px;
}Code language: CSS (css)Further Steps
Make sure you look at the roll20 wiki page on rolltemplates. There are some example rolltemplates, including some beautiful stylings of the default rolltemplate. We might later look at some of them in detail. But for now that wraps up the rolltemplate series.
