In the first post in this series, we learned how to add a translation tag to our character sheet – an i18n tag. But this translates only the visible text. What if you have added popup text or a placeholder and want to translate that too. For example:
<span data-i18n="example-label">Example: </span>
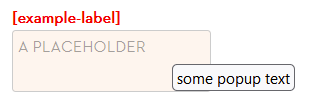
<textarea name="attr_example" title="some popup text" placeholder="A PLACEHOLDER"></textarea>Code language: HTML, XML (xml) 
For the record, when you see red text like that, it means your html includes a data-i18n tag, and no accompanying translation exists (yet). If I created a translation.json file and uploaded it, that would soon be replaced by the word Example: (modified for your native language).
You can see that I’ve created a popup and placeholder in this textarea, by adding the title and placeholder tags respectively to the textarea element. They aren’t translated, but they can be!
To fix this, add special i18n tags for title and placeholder, like so:
<span data-i18n="example-label">Example: </span>
<textarea name="attr_example" title="some popup text" data-i18n-title="example-title" placeholder="A PLACEHOLDER" data-i18n-placeholder="example-placeholder"></textarea>Code language: HTML, XML (xml)You can see those tags use a similar format: data-i18n- then the name of the text. There’s a list of extra tags you can use, but those are the two most frequently used IMO.
When creating the translation.json file, they will be added to the list, like so:
{
"example-label":"Example: ",
"example-placeholder":"A PLACEHOLDER",
"example-popup":"some popup text"
}Code language: JSON / JSON with Comments (json)The tag isn’t included here – the translator won’t see whether its a title, placeholder, or normal visible text. They’ll just see the text to be translated. If you want to reuse the tag in other places, you can, but name them appropriately. In this example, they’ve all been prefixed example-, because they are for the @{example} attribute, but that won’t always be appropriate.
A Big List of Tags
You can see a list of the avaiulable tags over on the wiki, on the translations page under the heading attributes. Here’s a copy of the table from there. You won’t know how to use all of them yet – title and placeholder are the inportant ones for now.
| Attribute | Use | Example |
|---|---|---|
data-i18n | Replace the text inside an element | <span data-i18n="strength">Strength</span> |
data-i18n-title | Replace an element’s title-attribute | <span data-i18n="constitution" title="Con determine how much health you have." data-i18n-title="constitution-title">Constitution</span> |
data-i18n-placeholder | placeholder-attribute | <textarea name="attr_inventory" placeholder="backpack, 2 torches, dagger ..." data-i18n-placeholder="inventory-placeholder"></textarea> |
data-i18n-alt | Image description text | |
data-i18n-vars | #Variable Replacement | |
data-i18n-dynamic | #Dynamic Key Replacement | |
data-i18n-list | #List Ordering | |
data-i18n-list-item |
That will do for now – we’ll learn how to use the rest in latest posts, when relevant.
You Can’t Transalate Attribute Names
There’s sometimes text you don’t want to translate. For example, you can’t translate attribute names. Imagine you have this:
<span data-i18n="strength-label">Strength: </span>
<input type="number" name="attr_strength" value="10">Code language: HTML, XML (xml)The strength label will be translated, but the attribute name itself won’t. The name="attr_strength" part of the input can’t be translated. The attribute is always @{strength}. Take this into account when building your tags.
So lets you you create this:
<span data-i18n="strength-label">Strength: </span>
<input type="number" name="attr_strength" title="The @{strength} attribute is used for punching things" data-i18n-title="explanation-of-strength-stat" value="10">Code language: HTML, XML (xml)Here we have a properly formed title, to show the popup, and also a translation tag for that title. But if that title gets translated, it will translate @{strength} – which will now be wrong. You don’t want @{strength} to be translated.
But there’s a special tag for this. The tag data-i18n-vars can include anything you don’t want to translate. Like this:
<span data-i18n="strength-label">Strength: </span>
<input type="number" name="attr_strength" title="The @{strength} attribute is used for punching things" data-i18n-title="explanation-of-strength-stat" data-i18n-vars="@{strength}" value="10">Code language: HTML, XML (xml)That means that when translators see the value to be translated, they don’t see this: The @{strength} attribute is used for punching things. Instead they see The [[0]] attribute is used for punching things.
The text you don’t want translated gets removed from the text you do want translated.
You can include multiple strings – separate them by a pipe, the vertical bar that looks like this |. For example:
<span data-i18n="listing-of-physical-stats" data-i18n-vars="@{str}|@{dex}|@{con}" >There are three physical attributes: @{str}, @{dex} and @{con}"</span>Code language: HTML, XML (xml)Here the translator will see the text: There are three physical attributes: [[0]], [[1]] and [[2]].
Note: Scott M‘s help in understanding the vars tag was invaluable. When it comes to character sheets, there’s no one more knowledgeable. Check out his k-scaffold roll20 project.
Onward!
So now we have mastered translations – wait, not so fast. There’s a few more things we can learn yet (most hinted in that table above). There’s a couple of fairly understandable things you’ll want to do (like changing the ordering of a list to match each language), but we’ll also get into some esoteric territory. I’ll try to keep it understandable.
