When creating a sheet, you can set default values for elements (usually in the element’s value attribute). But what if you have a sheet that can be used in different ways for each campaign, but every character in the campaign is affected by that change?
For example, you might have a checkbox to set whether NPC rolls are hidden or visible, whether name tags are shown on chat rolls, or whether attribute rolls ask for a modifier.
Those are settings that govern how a sheet works. You might also have campaign properties – a box for the Campaign Name, the names of coinage, whether encumbrance rules are used, and so on.
You might even have House Rule settings, or settings for entire variant sheets (for example, one ruleset for vampires, a different one for werewolves, yet another for mages, and so on).
Before Default Sheet Settings existed, players would have to set this manually on their sheet, and the GM would have to apply it to every NPC they created. But with Default Sheet Settings, the GM can set it in one place, and it is applied to every character created. And if the GM changes the campaign type, they can click a button to apply this change to all existing characters at once.
Using Default Sheet Settings
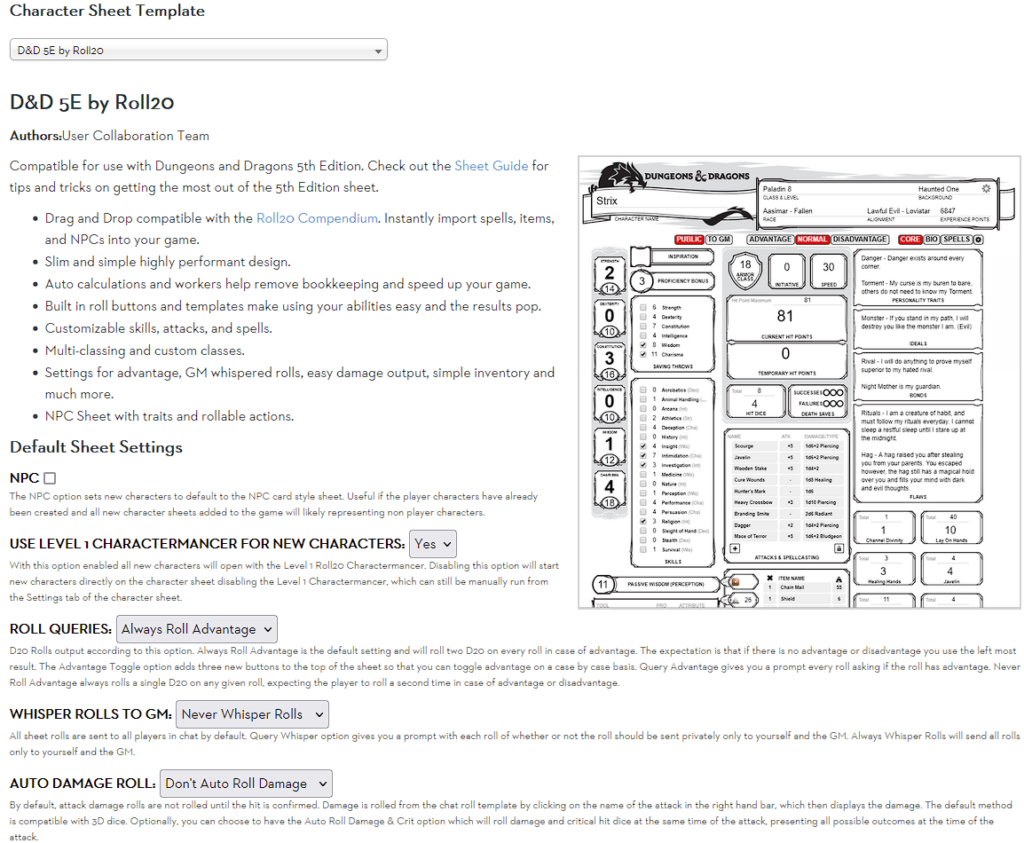
When creating a new game, or visiting the game settings page, you can see and change Defeault Settings. Here is the D&D 5e by Roll20 sheet:


If you make changes here, they’ll only affect characters made after those changes. If you want to change settings for characters that already exist, first make changes here, then open up the campaign and visit the settings tab and look for the Miscellaneous entry.
Ignore the Transmogrifier there – that’s an option that only appears for Pro subscriptions.
When you click Apply Default settings, you’ll get the popup shown. Then click one or more layers and Apply Settings. The changes will apply to characters on those layers.
If you are changing a bunch of NPCs, the easiest way is to drag their tokens onto the GM layer, select the GM layer, and click Apply Settings.
Creating Default Properties
Default Sheet Settings don’t create things – they just provide a more useful way of activating them. So, the sheet must contain already the elements needed to make the setting work.
Then you add a useroptions setting for each in the sheet.json file. The Roll20 wiki has a page on creating them, and a few examples, but it might not be easy to understand. Hopefully, this page will demystify useroptions.
A Simple Example
See Publishing Your Sheet To Github for the basic contents of your sheet.json file, and add the useroptions to that sheet.json file, like this:
"useroptions": [
{
"attribute": "campaign",
"displayname": "Campaign Name: ",
"type": "text",
"default": "",
"description": "Writes the campaign name on newly created character sheets."
},
{
"attribute": "gmrollswitch",
"displayname": "Hide GM Rolls: ",
"type": "checkbox",
"value": "1",
"description": "When checked, the sheet hides the extra dice that makes hidden rolls to the GM."
}
],Code language: JavaScript (javascript)This shows two simple sheet settings – one to set the campaign name, and a switch to hide GM rolls. That would look like this on the Campaign Launch page:

The first of these properties refers to an attribute on your character sheet, the rest control how the setting is displayed to the user.
Each Default Sheet Setting is linked to an attribute on the character sheet. It’s that attribute that actually does the work. This is where you enter the attribute name.
Don’t include the attr_. Let’s say you have an a text input on the character sheet like this:
<input type="text" name="attr_campaign" value="">Code language: HTML, XML (xml)The property entered here would be “campaign”.
The sheet settings are shown to the GM on the Launch Campaign page. This is the name shown here.
The type and value properties are linked. Type is how you present the option to the user – how they pick a value or enter a value. Type can be text, number, checkbox, radio, or select.
Remember how Default Sheet Settings are linked to an attribute on the character sheet? The value you set here is entered into that attribute. The syntax is described below.
This is the description text shown under displayname. It is in very small text to accommodate longer descriptions.
If you don’t use translations, you can ignore the properties here.
If you are using translations, there are two extra properties.
- displaytranslationkey: The i18n translation key for displayname.
- descriptiontranslationkey: The i18n translation key used for the description
Useroption Types
Each Default Sheet Setting has a type and a value. A description and example for each is shown below.
These are the simplest options. You just need an empty text box, and the GM enters whatever value they want here.
{
"attribute": "campaign",
"displayname": "Campaign Name: ",
"type": "text",
"default": "",
"description": "Writes the campaign name on newly created character sheets."
}Code language: JSON / JSON with Comments (json)Note: at the time of writing, the wiki says to use value: to set the default value. This is wrong. Use default: instead. This used to be correct, but Roll20 has updated the values without telling us.
Here the GM enters the number to be used as the default value. Remember, all characters will have the attribute set to this value.
{
"attribute": "characterPoints",
"displayname": "Character Points: ",
"type": "number",
"default": "0",
"description": "How many Character Points a character starts with."
},Code language: JavaScript (javascript)Note: at the time of writing, the wiki says to use value: to set the default value. This is wrong. Use default: instead. This used to be correct, but Roll20 has updated the values without telling us.
if the checkbox isn’t clicked, the sheet attribute will have a value 0; if clicked, it will have whatever value is set here.
Remember, the setting sets an attribute value on the character sheet. If that attribute is also a checkbox, make sure both checkboxes have the same value.
{
"attribute": "gmrollswitch",
"displayname": "Hide GM Rolls: ",
"type": "checkbox",
"value": "1",
"description": "When checked, the sheet hides the extra dice that makes hidden rolls to the GM."
}Code language: JSON / JSON with Comments (json)If you want the checkbox checked by default, add “checked”: “checked” below the value, like this:
{
"attribute": "gmrollswitch",
"displayname": "Hide GM Rolls: ",
"type": "checkbox",
"value": "1",
"checked": "checked",
"description": "When checked, the sheet hides the extra dice that makes hidden rolls to the GM."
}Code language: JSON / JSON with Comments (json)This is the most complex one. To handle the multiple possible results, you have options and a default value. The options are inside an array (using [ ]) and must show the displayed value and the actual value. The displayed value will be shown in the sheet options to the GM, and when one is selected, the actual value for that option will be saved to the character sheet.
{
"attribute": "show_name",
"displayname": "Show Name On Rolls: ",
"type": "select",
"options": [
"Show Name|{{name=**@{character_name}**}}",
"Hide Name| "
],
"default": "{{name=**@{character_name}**}}",
"description": "Show the character name when making rolls."
}Code language: JSON / JSON with Comments (json)If you are using translations, you also need optiontranslationkeys for each option’s translation key.
At the time of writing, no one knows how to do radio buttons.
There are no examples of radio buttons on the GitHub repo. The roll20 Help Portal seems to suggest they should work like selects, but they don’t.
I’ll update this page if I ever find out how they work.
A Note on JSON Syntax
Each item must be separated by a comma, except for the last item in a group. Look at the useroptions above. the last item before the } doesn’t have a comma, and the last block before the ] doesn’t have one either. Likewise in the select example above, the last item in “options” doesn’t have a comma either.
If you include a comma in any of these places, the sheet.json file won’t be valid, and when uploading, your sheet will be rejected. So make sure you test out in the Custom Sheet Sandbox first – it’ll warn you.
There are also online JSON Validators, which will tell you exactly where the error is.
Testing Default Sheet Settings
There’s no way to set them or to use them in a Custom Sheet. So if you are using your own homebrew sheet, you can’t use Default Sheet Settings.
You can, however, test them in the Custom Sheet Sandbox. That has a place to enter the sheet.json file, and you can add useroptions along with the usual sheet.json properties. The settings will show up at the bottom of the launch page, under the Default Sheet Settings title, as shown here:

