- Getting Started With CSS
- Removing the Dice Icon In Buttons
- How Elements are Displayed
- Images and Colours
- Text and Fonts
- CSS Grid Layouts
- Understanding Selectors
- How To Hide and Reveal Things With CSS
- Inheritance and Specificity
- Your Own Styles on Roll20
- Advanced Positioning
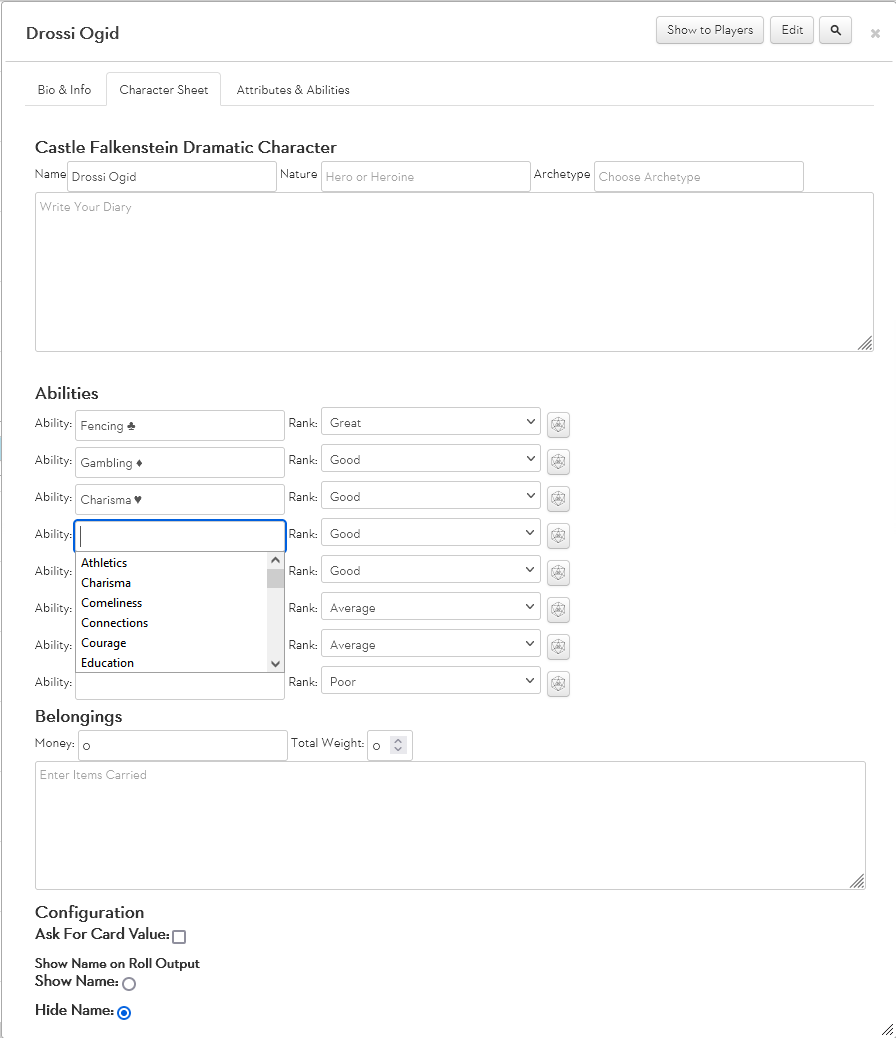
- Character Sheet – CSS Example
In the HTML section, we made a barebones character sheet using HTML. But it was borderline unusable. You really need HTML and CSS together to make a useful sheet.
This page will show you step-by-step what I did to make this sheet. I hope this helps to show you the steps needed to create a sheet.
Bear in mind, everyone does things differently. This is just one way of proceeding.
Here’s my starting plan.
- Wrap everything in a container. That makes it easy to use CSS Grid to lay out the sheet.
- Pretty up the bio section a bit – including a portrait.
- Below the bio, we’ll have two columns: the left for Abilities, the right for everything else (encumbrance, wounds, special abilities).
- Massively revise the abilities, so that each attribute is properly named, and include a few slots for people to add their own chosen abilities. Make the dice buttons more presentable.
- Create a hidden configuration tab, which has a full listing of abilities and lets the user choose which of the 30+ abilities are normally visible.
- Add Default Settings for the way button rolls are made, allowing the GM to set standard options for all character sheets with a simple button click.
- Add a button for rolling Average Abilities, so you don’t need to show hidden abilities just to roll an Average ability.
Before and After Pictures
Each chapter of this guide is accompanied by a sheet being created and upgraded with the techniques of that chapter. The system is castle Falkenstein, a pretty simple system. But it can be a complex process to build sheets for even simple systems.
The first version of the sheet was limited only to HTML and was barebones in both appearance and function. CSS allows massive improvements in both appearance and function.


The next few pages will show how that second sheet was made, and describe the many features that aren’t obvious just from the appearance.
