When creating a sheet, one of the most important tools available to you is built into the browser itself – the Inspect feature. This lets you see the structure of the page, though it’s not a beginner tool and needs some familiarity with CSS to understand how to use it.


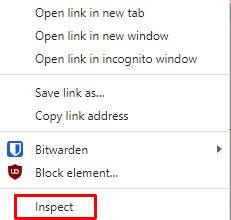
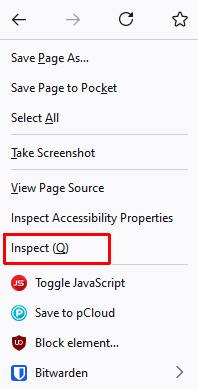
Access it by right-clicking any element on a page. In the dropdown that appears, you’ll see Inspect.
The pictures here show what that looks like in Chrome and Firefox. Your dropdown may look a little different – the dropdown depends on what you have selected, and what extensions you have installed.
You’ll need to get hands-on and test this out. Right-click the next heading, and select Inspect.
The Inspection Frame

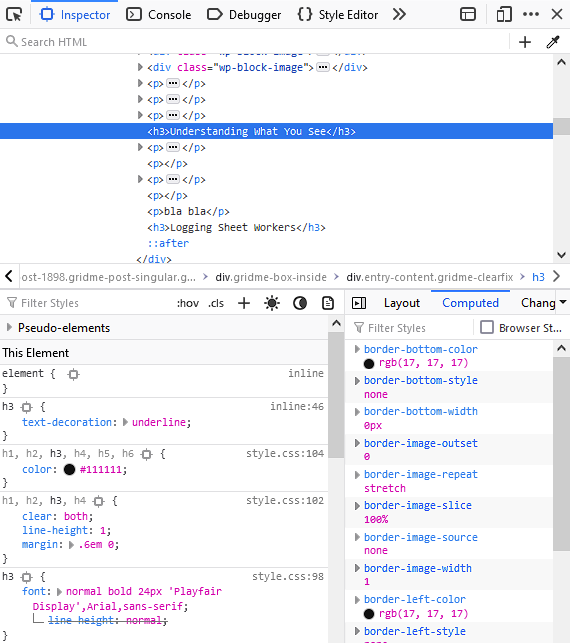
A new frame will open, either to the right or the bottom of your page, with a bunch of stuff looking like this screenshot.
Notice there are a bunch of tabs across the top – Inspector, Console, etc. You are only interested in Inspector here.
The frame below that shows the HTML structure of the page. I selected a heading, and above and below it are a bunch of paragraphs (the <p> elements).
You can click the triangles there to open the content. If the element contains other elements, you might dig quite some way down.
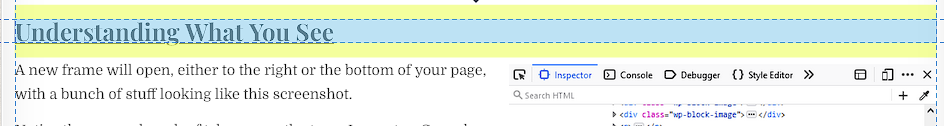
Below the HTML to the left is the CSS for the selected element. If you click any element (any of the ps, or anywhere on the page), the CSS displayed will be different, and the element on your page will be highlighted as shown here:

You can hover over anything in the HTML frame and it’ll be highlighted. So you can easily figure out which but does what.
And then when you click on something, you can see all the CSS that applies to it.
Interpreting The CSS
If you look at the screenshot above, you can see several blocks – the first is just h3, while the second is h1, h2, h3, h4, h5, and h6, with h3 in bold.
This shows you different rules in the pages in the CSS file. In this case, there’s a rule for h3, and another rule that applies to all headings (h1-h6).
You can see exactly which CSS properties have been set in each rule. So you can examine what properties exist, and what is being actively applied. This is very handy for seeing if a CSS rule is being applied correctly, and for identifying which CSS is overruling it.

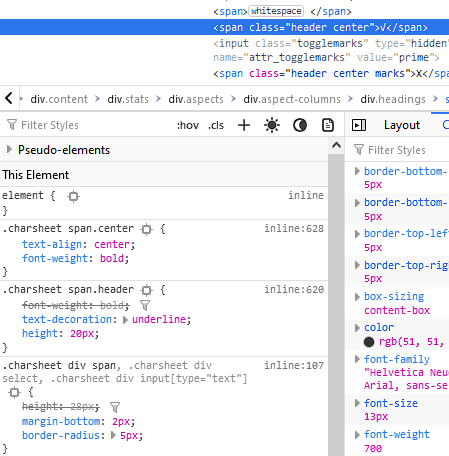
Here’s another screenshot from another page. In the HTML frame, we can see there is span element with two classes, header and center.
In the CSS frame, we see three rules:
- .charsheet span.center (a span with class center, inside .charsheet)
- .charsheet span.header (a span with class header, inside .charsheet)
- .charsheet div span (a span inside a div inside .charsheet)
These rules are listed in order from highest priority to lowest. You’ll learn more about this in CSS Specificity, but for now it’s just important to understand that rules override everything below them. You can see some CSS properties are crossed out – they have been overridden by a more important rule above them.
Inspecting elements is very handy when trying to figure out exactly how a sheet fits together, which CSS rules apply, and why some CSS rule isn’t being applied. More complex pages can be very tricky to read, but it’s still probably the most valuable tool you have for figuring CSS out.
You can also use this on any page on the web. So if you see something you like and want to use something in your page, you can inspect it and figure out how it’s done, and even just what properties exist.
Finding out Attribute Names
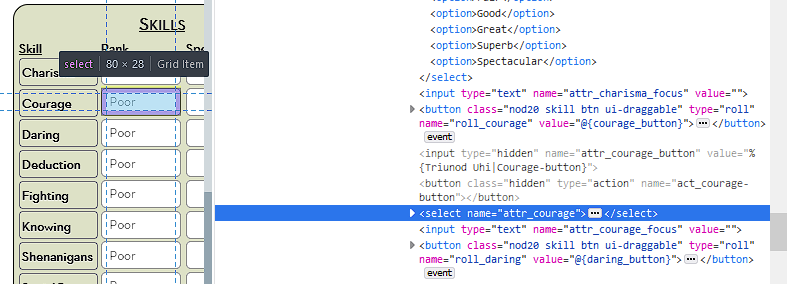
You can inspect an element to find out the attribute name. Here is a screenshot from a custom sheet, where I’ve selected one attribute, and found its name is courage (from attr_courage).

So I can use that attribute on macros with @{courage}.
Looking just below it, I can see there is a button with the name daring (from roll_daring), so you can trigger that using %{daring}.
So, if the sheet author has given no easy way to figure out attribute names, you can inspect the sheet and get them easily that way.
Testing Changes Live
And here’s the magical bit. You can edit those rules, and the page will be instantly updated.
However, these changes are temporary – they only exist for you, and they last only till the page is refreshed.
While using the Custom Sheet Sandbox, you can test changes here. Then when you update your file and load it into the sandbox, the page will be refreshed and the current version of the CSS is displayed.
This is extremely useful for testing out changes.
Sheet Workers and Logging
Look back to the very top of the frame:

It can be hard to figure out why a Sheet Worker isn’t working. That’s where the Console tab comes in. But there’ll be a page dedicated to logging later, so we’ll leave that for now.
