
When using the Custom Sheet Sandbox, you have to write your code in their own HTML and CSS files, and load them into the sandbox with the form to the left.
But once you follow the guidance on this page, and start using a Syntax-Aware Code Editor (henceforth, just Code Editor), you’ll wonder how you got by without one before.
Which Code Editor?
You can use Notepad or other very simple programs. And if you want to keep it simple, go ahead and do that – though maybe step up to a Notepad replacement like EditPad Lite, Textpad, or Notepad++.
(Wow, some of those web pages look like they were written in the 90s… Don’t be put off, the programs are still good if you want a basic text editor.)
But it is much, much better to use a dedicated Code Editor – a program like VS Code, Sublime Text, or Atom. These programs are designed to make it easier to write code and have a lot of features to help. When you’ve used one for a while, you’ll shudder at the thought of going back to the old code window pictured above.
A warning: you must not use a WYSIWYG word processor like Microsoft Word. These programs add hidden characters to make the text look prettier, and might change text, like converting quotes to prettier smart quotes. This breaks your code when used in Roll20. So use an Editor, not a Word Processor.
So the first thing to do is install one of those programs. I use VS Code, so that’s the one this guide uses, and the one I recommend, purely so you’ll be familiar with any screenshots I post.
But before you run off and install one, let me describe some of the benefits of Code Editors.
Code Editor Features
The most basic feature of any code editor is the ability to have multiple files open at once, with tabs to quickly jump between them. This is a basic feature of most modern programs, and I only mention it because if you’re used to using Notepad, it’ll be new!
VS Code has a Folder view, letting you quickly access your files. It also shows you which files are open and indicates which haven’t been saved yet. And when you close the program, you won’t lose any data: The next time you open it, all the files you were working on are opened – including those you hadn’t saved yet. That’s saved my bacon a few times!
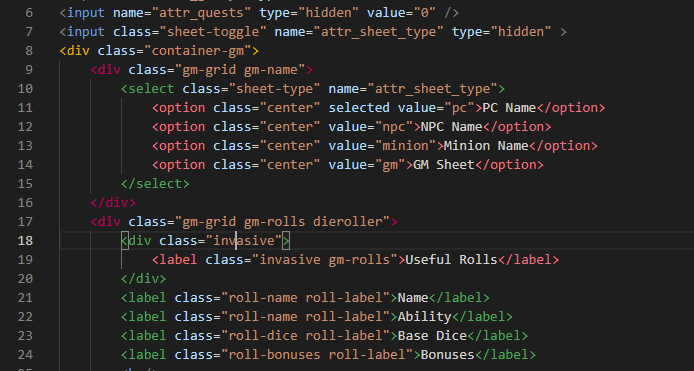
Any decent code editor highlights different elements in code like this:

VS Code can also organise code – select a block of code, click F1, and choose Beautify Code, and it’ll be properly indented so you can see how the different elements fit together and nest inside containers.

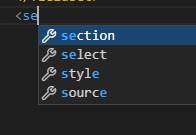
Code Editors give a lot of tools to make writing code easier. You don’t always have to type out the full name of an element, just type <s and it’ll show you all elements that begin with that, like select. Click TAB and the rest of the code is completed, including the </select> closure.
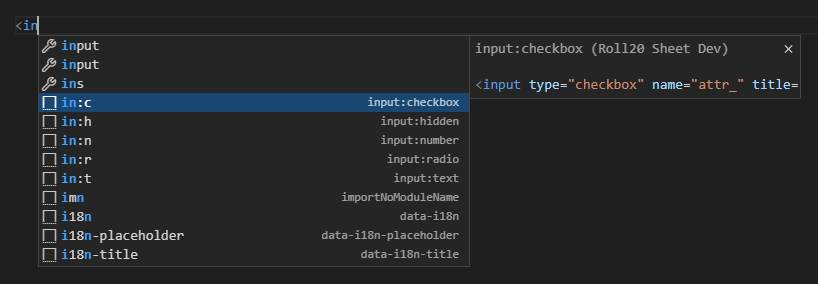
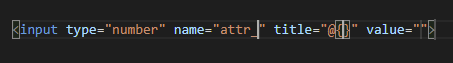
One very useful Plugin, Roll20 Sheet Dev, was created by the Roll20 Forum‘s own Andreas, Guardian of the Wiki. With it installed, just press CTRL + SPACE anywhere, and start typing the name of the element you want.
Typing in gets you to the options for input – see the ones with a colon after their name?

Now use your UP or DOWN arrows to get to the one you want and click TAB, and you’ll get this:

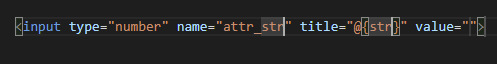
Notice how the cursor is set at both the name and title. Start typing and it will type in both those places at once:

This plugin is a great timesaver if you already know the names of the HTML elements.
One of the most important features of a Code Editor is syntax and error checking. You might have seen someone ask on the forums why their code isn’t working, and seen an instant reply, “Your code is missing a >”, or “Your attribute is named ‘strength_mod’ at the start but ‘strength_base’ at the end”, and wondered how they can spot that so quickly.
The answer is the replier has copied the code into their Code Editor, and it’s instantly pointed out the errors.

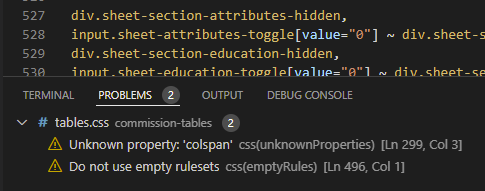
The errors will appear below the code, in their own Problems tab, and you can click an error and it’ll jump directly to the code.
One problem: HTML is very permissive and will accept pretty much anything, errors and all, so problems don’t often appear here. But for CSS and JS (Sheet Workers) it is extremely useful.
Code Editors don’t replace your knowledge – the two errors above, for example, are ones I know I can ignore. But this feature is great for spotting simple errors that you might otherwise spend a lot of time tracking down. Did you forget a semi-colon or use the incorrect variable name in javascript? Your code editor immediately points this out.
This is very specific to VS Code (though other programs often have Plugins too.)
Plugins add extra features, making VS Code more powerful and versatile, and you can install them directly from within the program. There are honestly too many to go into here, but you don’t need to worry about them yet. You might be better off ignoring them till you’re more familiar with using the editor.
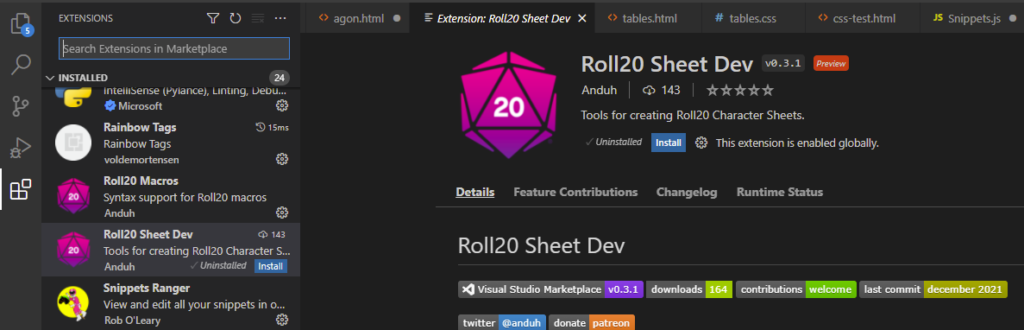
Don’t worry, I’ll mention which ones I use when it’s relevant to use them. I mentioned the Roll20 Sheet Dev plugin earlier. To install it, click the Extension tab in VS Code, type Roll20 Sheet Dev, and then install.

The Rainbow Tags extension you can see there is the one that makes my HTML Elements all different colours and is another one I’d recommend.
There are even more advanced features than discussed here – this is just scratching the surface. But you don’t have to use any features of a Code Editor – if you want to keep using the trusty old NotePad you can. And it’s fine to slowly dip your toes in, using the Code Editor like NotePad, gradually adding extra features as you get familiar with it. But once you are using it to its full potential, the Code Editor makes the process of creating your sheet a lot easier and quicker, and you’ll never be able to go back to working without one.
